Home » MẸO VẶT BLOGGER »
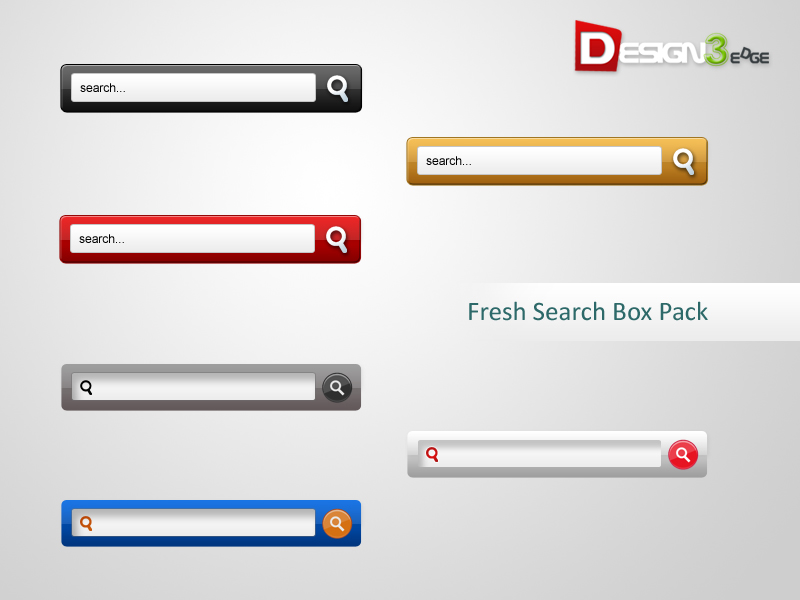
Ô TÌM KIẾM TƯƠI VÀ ĐẸP CHO BLOGGER / BLOGSPOT

LÀM THẾ NÀO ĐỂ THÊM HỘP TÌM KIẾM ĐẸP BLOGGER
- Đăng nhập vào Blogger Dashboard -> tab Thiết kế -> Page Elements .
- Thêm một tiện ích mà bạn muốn đặt hộp tìm kiếm.
- Chọn HTML / JavaScript từ Danh mục.
- Dùng những đoạn code của Search Box code bạn thích sau đó Save the tempelate lại là ok.
Kiểu 1
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHTnK3vQ_F2ZFmzuQtj3etVMZnGlNUmZYXr_0hwNO94kavYnXz1bWrk27IcgVwqAPmnDyDRLQ7iusH8wh6yqAakYnyIY7gWdHtNP7xpW5Ik4VnyF-eFIE-qTPcXi3W7xfO6hcRG7T-G-1U/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>KIểu 2
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZg3_WNqAW5AQ8XaDvne19z85-RwpLV-asVTxBK34ORKd6ZvfhLSwgzbunXrOB7kqwuv7nBzuKOrrmYy0FO3sC9N_PoEL1DMJ-is_QWzzIPOb3t0vqOpxs1oTMyvuNR4of8HbaGMm9si1I/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Kiểu 3
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdEbFQeKuHOBqHQzG3Gu27r1hXbA-aoTxOMNmdN7loLgjOAthv2K4emlSv4LeE6lEFRda_lho7_Fas5-PRn46JnejQu0iWKqOVKka3jp4uJhC_j0QcaZMlbQPcRk6im7XSZIV6oD5fkUO7/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Kiểu 4
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjk0FZhpk_HY_YqIvemfJ2hCXX3G9Rx1ypQccZaYV5Ji2M9QkWbxNhRHO74G5qxASMINd-OrzypNVgdDrSnjd1l88m5WbF_zjWhPL_uwpyeT07BMgldF1lFi_TNi9042-dxRUFBogRkwOGZ/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Kiểu 5
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgR1OO23sQXzopg21l3vKCoS_7rZ49noecmPGOmeQ64abbeWBcuoIdzecdSjVp4C1XIMeCdOvot8lfTtODFKwPsyMmfT8wPnXhKxikAlzzjSWr0c47Wz-tmNw5LtT8hFR5ZJ4TFpcUhQ4LO/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Kiểu 6
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgV_Xf6h94hfnpqBCFK865ZNRWerNFl4W7It6mnA_Z7_tgq26qlW8va3sybpSU0acB5l_uPwpP0GmnhRNtmdKGPTDacT_Yg9iQQ6vRSHfbYPEl1nod2NDM1cxcUEQEStLfmvTpbTzwm4QM/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Sưu tầm bởi : www.meovatcuocsong.blogspot.com
Bài viết liên quan
Nếu bạn thích bài này thì hãy điền email để nhận bài đăng mới.
BÀI ĐĂNG NỔI BẬT
-
Hướng dẫn nuôi cá rồng - Arowana Theo văn hóa Trung Quốc, nuôi cá rồng đỏ trong nhà sẽ mang lại sự may mắn và thịnh vượng, chính vì thế m...
-
Nhiều người dùng vì ham rẻ mà mua nhầm iPhone 4 nhái . Loạt ảnh dưới đây giúp bạn so sánh iPhone 4 thật và giả. Hộp đựng điện thoại iPhone...
-
Đây là website chính thức do mr.Đông phát hiện ra http://www.pearsonlongman.com/newcuttingedge/ New Cutting Edge Elementary Student...
Bình luận
Nhãn
AFRICA
(1)
CÔNG NGHỆ
(15)
HỌC TIẾNG ANH
(11)
karaoke
(7)
kế toán
(1)
KINH DOANH
(2)
KỸ NĂNG
(6)
m
(3)
MẸO CHỮA BỆNH
(14)
MẸO VẶT BLOGGER
(100)
MẸO VẶT GIA ĐÌNH
(5)
MẸO VẶT GIAO TIẾP
(12)
MẸO VẶT HỌC HÀNH
(10)
MẸO VẶT KINH DOANH
(30)
MẸO VẶT LÀM ĐẸP
(57)
MẸO VẶT MÁY TÍNH
(49)
MẸO VẶT NẤU NGON
(41)
MẸO VẶT THÀNH CÔNG
(1)
MẸO VẶT TỔNG HỢP
(39)
PHẦN MỀM
(64)
Sức khỏe bà bầu
(6)
TEMPLATE
(72)
THỜI TRANG
(1)
THỦ THUẬT
(14)
TIN TỨC
(224)
TÌNH YÊU-GIỚI TÍNH
(7)
tiq
(1)
VIDEO HÀI
(1)
windows
(3)
Xem phim
(1)










0 nhận xét cho bài đăng này
Hãy để lại nhận xét nếu bạn thích bài đăng này